人员信息
组长:甘心珅,学号:0223658,班级:软件工程2211。
网站介绍
名称:Marvel's home
主题:漫威相关漫画、游戏与电影
选题动机:本人是资深漫威粉一枚,想做一个关于漫威的酷酷的网站
网站设计
内容板块:主页、漫威英雄角色、漫威相关新闻、实验报告
页面组织结构:表格、图片、列表、 position定位(absolute, fixed),文字悬浮于图片上,伪类,伪元素
网站内容
主要内容、技术与效果:

每张网页中都有此网页图标

每张网页都通过列表和position:fixed定位实现了二级导航栏的固定

因为主页主题颜色偏暗,因此利用::selection将选定的文本变为金黄色并取消选定时的背景颜色

主页中使用Flexbox使文字悬浮在图片上并水平垂直居中

主页中通过渐变实现了个人认为很好的效果
额外加分项:

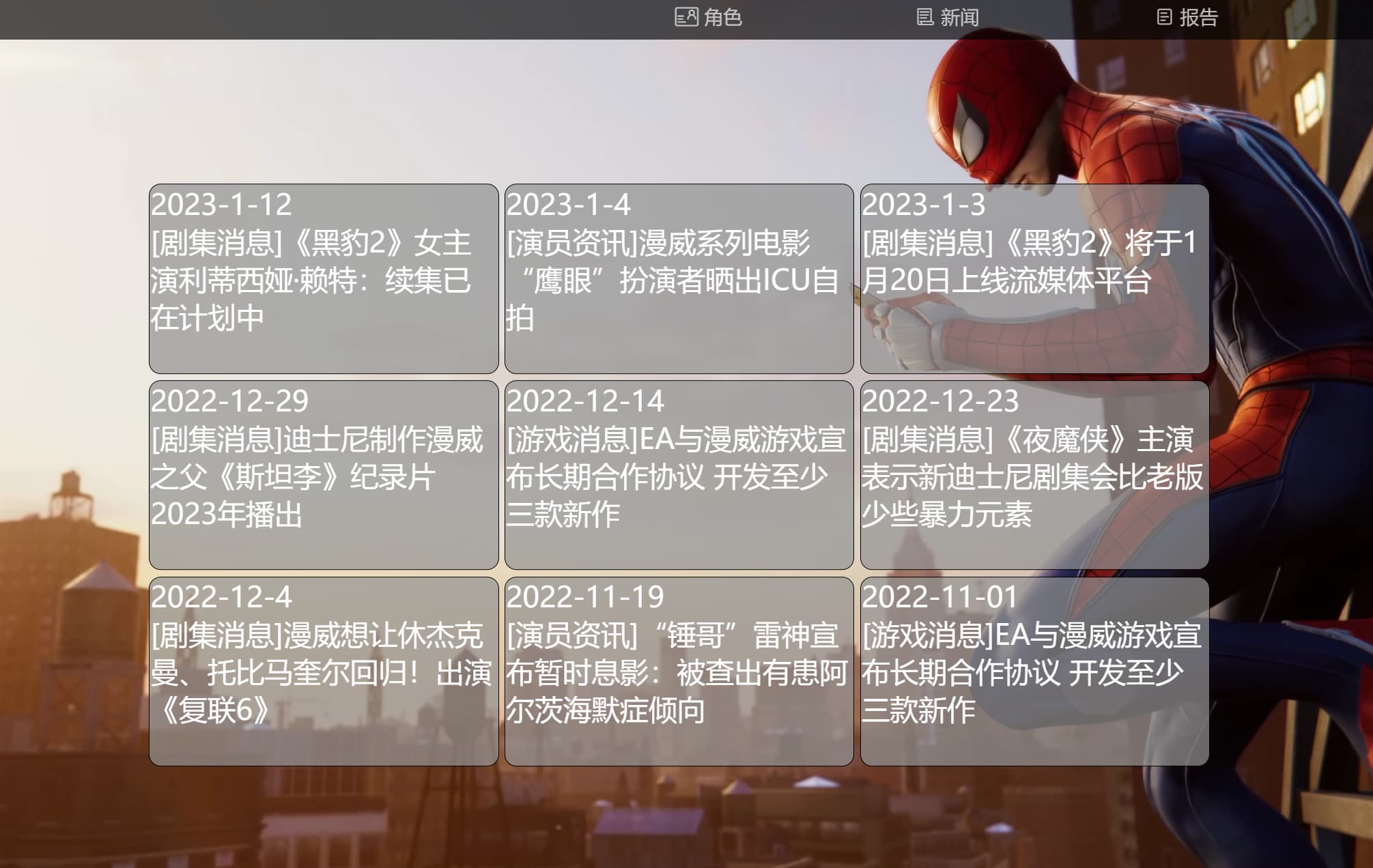
新闻页中利用grid布局实现了九宫格排列的漫威最新相关新闻


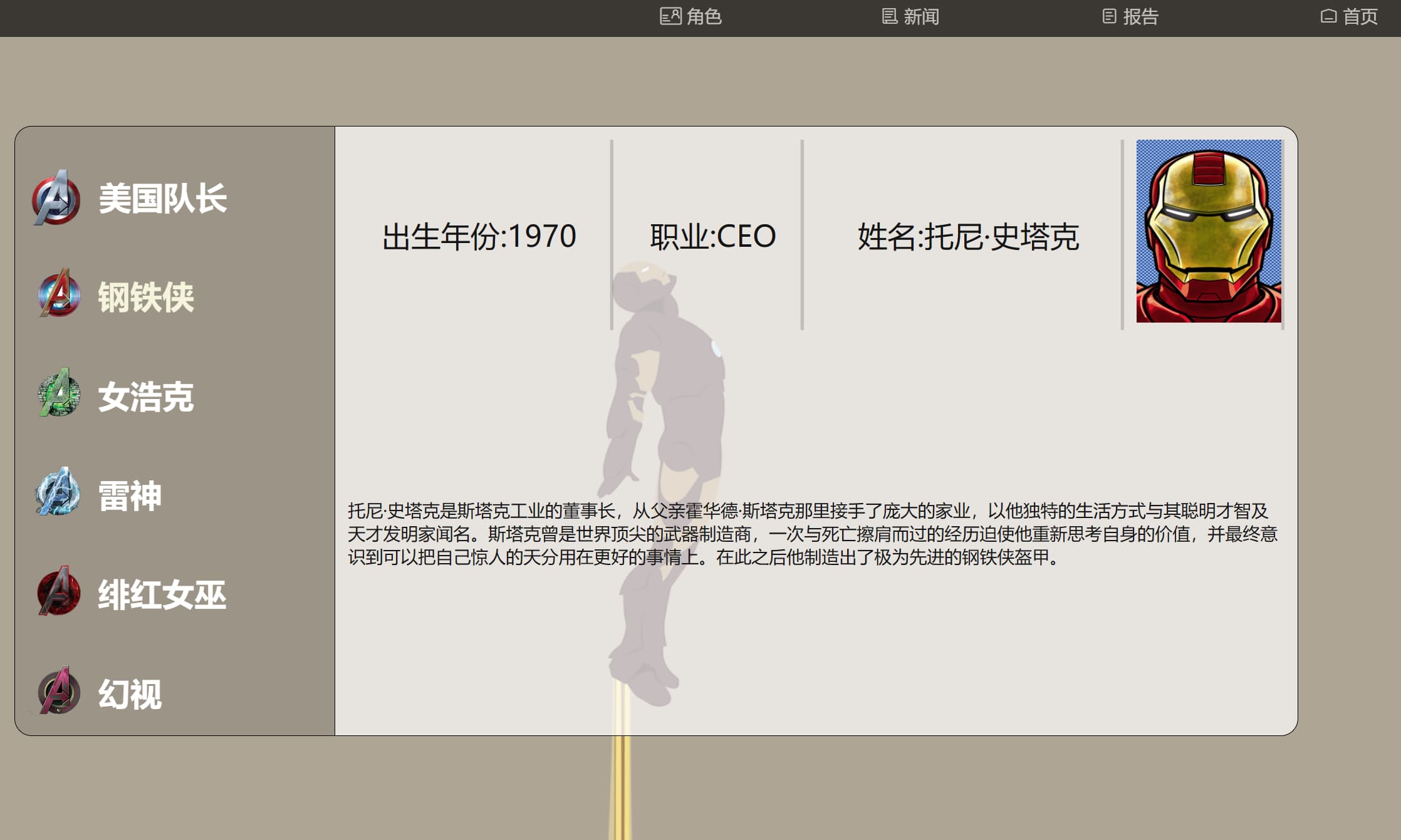
利用js实现了不同英雄角色之间简介的切换,同时更换背景图片。
最终结果与讨论:
自我评价:js只懂一点点,css的动画效果搞得不是很清楚。
总结:很久没做网页了,离截止时间还有一个星期开始在w3schools上复习并提高了一点,做成这样虽然没有做到心目中的最好但是还是觉得尽力了
展望:今后努力学习,希望将来能用css+js做出好看的动画
图有点多可能加载的会比较慢,请稍微等它加载出来....